Parameter with a dynamic attribute ID¶
The value type AttributeIdValue is used to create an input control for a dynamic attribute value.

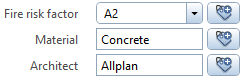
Clicking to the button displayed to the right of the control opens the Attribute dialog. When the attribute is selected, the input control for the attribute in the property palette is created automatically using the defined control type of the attribute. The attribute text is displayed to the left of the control.
Syntax¶
With the assigned value dialog, see Attribute dialog, the selectable attributes can be limited.
The value type AttributeIdValue can be used to create a dynamic attribute list input, see Parameter with a dynamic attribute ID list
Example¶
The implementation of the AttributeIdValue value type is described in the example AllControls, which is located in