Parameter with Python list
The value of the PythonPart parameter can be created as a Python list object of the used value type.
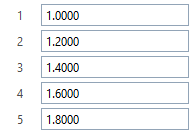
One-dimensional list

<Parameter>
<Name>CubeDimensions</Name>
<Text> </Text>
<Value>[1000.,1200.,1400.,1600.,1800.]</Value><!--(1)!-->
<ValueType>Length</ValueType>
</Parameter>
-
Any Python statement, which creates a list, can be used here:
[][1000.] * 5[[0 for x in range(3)] for y in range(5)]
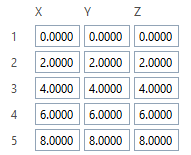
Two-dimensional list

<Parameter>
<Name>Coordinates</Name>
<Text>Coordinate</Text>
<Value>[[0 for x in range(3)] for y in range(5)]</Value>
<ValueType>Length</ValueType>
</Parameter>
Optional tags
Dimensions
If the length of the list is supposed to be dynamic, the tag <Dimensions> must be added
to the parameter definition.
<Parameter>
<Name>CubeDimensions</Name>
<Text> </Text>
<Value>[1000.,1200.,1400.,1600.,1800.]</Value>
<ValueType>Length</ValueType>
<Dimensions>CubeCount</Dimensions><!--(1)!-->
</Parameter>
-
The tag can contain:
- an integer constant
<Dimensions>3</Dimensions>, - a name of an existing Integer parameter
<Dimensions>CubeCount</Dimensions>, - a formula created by parameter names
<Dimensions>CubeCount + 1</Dimensions>.
- an integer constant
Initial row index
Each row of the list in the property palette is tagged with a row index.
By default, the indexing starts at 0, but this can be changed by adding
the tag <ValueListStartRow>.
<Parameter>
<Name>Coordinates</Name>
<Text>Coordinate</Text>
<Value>[[0 for x in range(3)] for y in range(5)]</Value>
<ValueType>Length</ValueType>
<ValueListStartRow>-1<!--(1)!--></ValueListStartRow>
</Parameter>
-
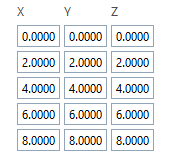
Setting the value to
-1will result in hiding the index completely. The result will look like this:
Show specific row
If only one row of the list is to be displayed in the property palette, it can be
achieved with the tag <ValueIndexName>.
<Parameter>
<Name>Coordinates</Name>
<Text>Coordinate</Text>
<Value>[[0 for x in range(3)] for y in range(5)]</Value>
<ValueType>Length</ValueType>
<ValueIndexName>VisibleRowIndex</ValueIndexName><!--(1)!-->
</Parameter>
- The value must be a name of an existing Integer or IntegerComboBox parameter. The row index starts from 1.
Accessing list item index
The special keyword $list_row allows access to the current list item index. The index starts with 0.
<Parameter>
<Name>EnableVisibleItemsByListRow</Name>
<Text></Text>
<Value>[1000.,1200.,1400.,1600.,1800.,2000]</Value>
<ValueType>Length</ValueType>
<MinValue>100</MinValue>
<Visible>$list_row != HideRowListRow</Visible>
<Enable>$list_row != EnableRowListRow</Enable>
</Parameter>
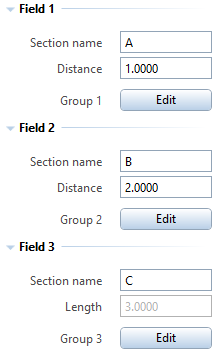
Grouping
Individual parameter with value lists can be grouped to combine the controls with the same list item index into a block. This can be done by putting the list parameters into a ListGroup parameter. Here are short examples of how to group list parameters...

<Parameter>
<Name>ListGroup1</Name>
<ValueType>ListGroup</ValueType>
<Parameter>
<Name>GroupExpander</Name>
<Text>"Field " + str($list_row + 1)</Text>
<ValueType>Expander</ValueType>
<Parameter>
<Name>SectionName</Name>
<Text>Section name</Text>
<Value>["A", "B", "C"]</Value>
<ValueType>String</ValueType>
</Parameter>
<Parameter>
<Name>Distance</Name>
<Text>Distance</Text>
<Value>[1000, 2000, 3000]</Value>
<ValueType>Length</ValueType>
</Parameter>
<Parameter>
<Name>GroupButtonRow</Name>
<Text>"Group " + str($list_row + 1)</Text>
<ValueType>Row</ValueType>
<Parameter>
<Name>GroupButton</Name>
<Text>Edit</Text>
<EventId>1000</EventId>
<ValueType>Button</ValueType> <!--(1)!-->
</Parameter>
</Parameter>
</Parameter>
</Parameter>
-
When a button is added to the group, the final event ID is a combination of the
<EventId>and the row index. The extraction of these values is done with bitwise shifting of the event_id value as follows:

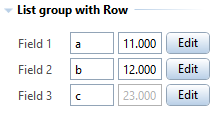
<Parameter>
<Name>ListGroup</Name>
<ValueType>ListGroup</ValueType>
<Parameter>
<Name>GroupRow</Name>
<Text>"Field " + str($list_row + 1)</Text>
<ValueType>Row</ValueType>
<Parameter>
<Name>SectionName</Name>
<Text>Section name</Text>
<Value>["A", "B", "C"]</Value>
<ValueType>String</ValueType>
</Parameter>
<Parameter>
<Name>Distance</Name>
<Text>Distance</Text>
<Value>[1000, 2000, 3000]</Value>
<ValueType>Length</ValueType>
</Parameter>
<Parameter>
<Name>GroupButtonRow</Name>
<Text>"Group " + str($list_row + 1)</Text>
<ValueType>Row</ValueType>
<Parameter>
<Name>GroupButton</Name>
<Text>Edit</Text>
<EventId>1000</EventId>
<ValueType>Button</ValueType>
</Parameter>
</Parameter>
</Parameter>
</Parameter>
Example
The example implementation of the list value type can be found here:
- …\etc\Examples\PythonParts\PaletteExamples\ValueList.pyp
- …\etc\PythonPartsExampleScripts\PaletteExamples\ValueList.py